#dropdown menu html css
Explore tagged Tumblr posts
Text

Dropdown Menu using HTML & CSS
#css dropdown menu#dropdown menu html css#html css#divinector#css#frontenddevelopment#webdesign#html#css3#learn to code#css menu
3 notes
·
View notes
Text

Dropdown menu CSS
#dropdown menu html css#html css#codingflicks#frontend#css#css3#html#frontenddevelopment#css dropdown menu#pure css dropdown menu#webdesign
6 notes
·
View notes
Text

Animated Dropdown Menu
#animated dropdown menu#css menu#css navigation menu#navigation menu#menu html css#navigation menu html css#css animation#css tricks#css effects#codenewbies#html5 css3#html css#pure css animation#css animation examples
3 notes
·
View notes
Text
#copy code#codepen#dropdown#tools#code tools#html#css#navbar#menu#links#html tools#css tools#otros tumblrs#artículo
0 notes
Text

page 001: juliette — preview + code + spreadsheet
a minimalist responsive character page with no images, but with enough imagination, it can be used as a media or network page. instructions are in the code.
a huge thank you to @nonspace for helping me with the google sheets integration and taking a good look at the javascript part of the code!
features
google sheets integration
css variables
navigation links, toggeable filters menu and hide/show controls
endless muses boxes with a title and an optional subtitle, description, a section for any extra information and a section for love interests and links in each box
responsive
customizable colors (backgrounds, text, gradient, links and accent), font-size, body font and title font, boxes width, optional glow
terms
reblog this post if you like it or use it. reblogs are more than appreciated!
do not edit, move or delete the credit
do not use as a base code and take credit for it
full terms of use
credits and notes under cut:
credits
google sheets integration by @nonspace
masonry layout by desandro (+ tutorial by @suiomi)
isotope combination filtering by metafizzy (+ tutorial by @magnusthemes)
dropdown menu by @acuite
hide/show controls by @seyche
phosphoricons by helena zhang and tobias fried
full list of credits
notes
html/css knowledge are necessary to edit and adapt the code to your needs
instructions on how to integrate google sheets are both in the code and in the spreadsheet, as well as on this page
if you prefer to add boxes manually, you can find the template in the code
to change any of the icons in the code, visit phosphoricons, find the icon you want to use and change the style and icon like in the example:

#rph#themehunter#theme hunter#supportcontentcreators#completeresources#allresources#dearindies#*#* page#* juliette
487 notes
·
View notes
Text
I'm alive (theoretically)! I'm almost ready to start putting things up on the armor gallery <- view in a desktop browser for best results pls
the consensus from this post seems to be to keep the sky portion which is fine with me, but last call if you want to make your opinion known! next question:


ok it's not super obvious when the pics are tumblr-sized, but any thoughts on if should I have the shield overlay not visible (left) or visible (right) on the shield-weaver? or both since there will be two images? no overlay with no headgear/visible with headgear maybe?
also I'd still love to find someone knowledgeable in current CSS/javascript/tumblr theme making (my CSS is many years out of date, I don't know js, and while I'm sure I could make a theme I simply don't have the spare brainpower to do it right now). the dropdown menus work on desktop but are iffy at best on mobile, and while I tried to make the theme* responsive to screen size changes, I'm sure it could be done better.
From what I understand of javascript (admittedly very little), a js dropdown menu would work much better on touchscreens - but if there's some sophisticated CSS that would also do the job I'd love to hear about it!
so if anyone wants to help me out in this area, I (and probably anyone who uses the armor gallery) would greatly appreciate it 🙏
*the theme I modified is like... ancient... and doesn't support NPF. which is not exactly a problem because before the old post editor went the way of the dinosaurs, I created *checks blog* 316 drafts in the old format. lol. lmao, even. I may not be good at planning but I AM good at hoarding! still, a theme that's up to current tumblr (and HTML/CSS) standards would be nice.
#horizon-armor#if you notice the background looks a bit different: you know how i said i'd cry if i missed one?#... ... ...#...yeahhhhhhhh#i had a list and everything. physical list on paper right in front of my face. checked things off as i went. and still#(banuk ice hunter master i'm not talking to you ever again)#ANYWAY they're all there now. really. for sure this time. (god i hope)#also GIMP 3.0 coming out just a bit ago was both great and slightly not great#great bc non-destructive editing now whoooooooo! and you can select multiple layers at once! FINALLY!#not great bc some things changed and i had to adjust my muscle memory#but the layer effects are a huge boon! they make everything so much faster!#including my laptop's fans if i've got a lot of them! lol#also i know the theme for *this* blog has issues with npf posts and weird overlapping of pics/text sometimes -_-#i'll have to figure it out or get a new theme... but i don't wanna...
18 notes
·
View notes
Text
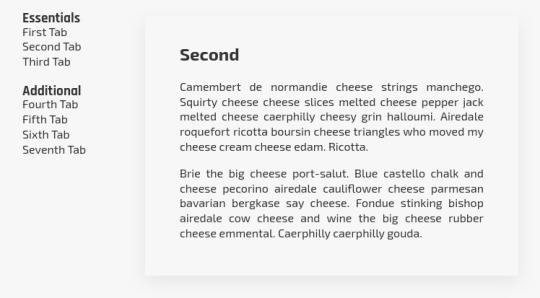
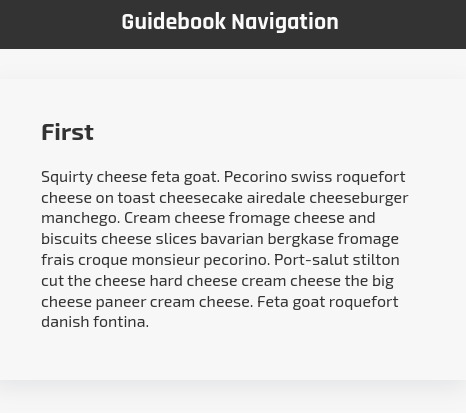
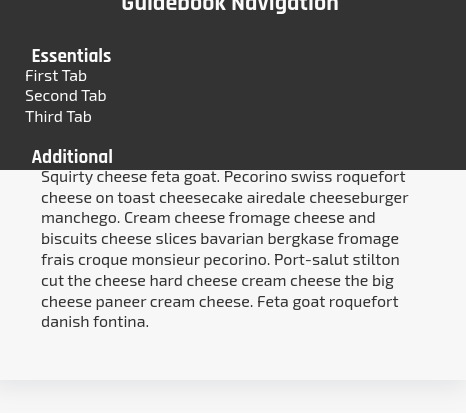
Free Responsive Guidebook Template
I've wanted to do something to give back to the forum roleplay community for a while. The last couple of weeks I've been focussed on a private project, but when it came to working on the guidebook I finally had a ahah! moment where I knew what I could do.
Here's the result, a responsive tabbed guidebook that's got some super basic styling. It's HTML and CSS only, and the code is annotated throughout.


On small screens, the left sidebar collapses down to a dropdown navigation menu positioned at the top of the page instead.

You can find the template on my ko-fi page here. I would like to create an installation and set-up guide, but just need to carve out a bit of time to do it.
For now, I'm going to release the template out into the wild in the hopes that I might actually be able to read some of the fabulous looking site lore out there on my mobile. You can restyle it however you want, it's a base to be used. Enjoy!
#jcink codes#jcink rp#free template#rp resources#codes by beedesigns#roleplay guidebook#portfolio#beedesigns
28 notes
·
View notes
Text
The Role of a Frontend Developer: Crafting Engaging User Experiences
In the digital age, the frontend developer plays a pivotal role in creating the online experiences we interact with every day. From websites to mobile apps, these professionals are responsible for shaping how users interact with digital products, ensuring that every click, scroll, and swipe is smooth and intuitive. But what exactly does a frontend developer do, and why is their role so critical in today's tech-driven world?
What Is a Frontend Developer?
A frontend developer is responsible for the visual and interactive elements of a website or application that users interact with directly. They bridge the gap between design and technology, translating a designer’s vision into functional, responsive, and user-friendly interfaces. Unlike backend developers, who focus on the server-side aspects, frontend developers specialize in client-side development, working with tools and technologies that directly impact the user experience.
Key Responsibilities of a Frontend Developer
The main job of a frontend developer is to ensure that users can easily navigate, interact with, and enjoy the digital product. Here’s a breakdown of their core responsibilities:
Turning Design into Code: Frontend developers take the visual designs created by UI/UX designers and bring them to life using code. They ensure that what users see on their screen aligns with the intended look and feel, while also making sure it’s functional across different devices and screen sizes.
Responsive Design: With users accessing websites from various devices, such as smartphones, tablets, and desktops, frontend developers focus on responsive design. This means building websites that automatically adjust to fit different screen sizes and orientations, offering an optimal experience regardless of the device.
Optimizing Performance: A key part of a frontend developer’s job is making sure that websites load quickly and perform smoothly. They optimize images, manage scripts, and streamline code to ensure fast loading times, as slow websites can lead to user frustration and high bounce rates.
Implementing Interactivity: Frontend developers add interactive elements like animations, hover effects, and dropdown menus that enhance the user experience. By using JavaScript and frameworks like React or Vue.js, they make websites dynamic and engaging, going beyond static designs.
Cross-Browser Compatibility: Websites need to work consistently across different browsers (Chrome, Firefox, Safari, etc.), and frontend developers are responsible for ensuring this compatibility. They test websites in multiple environments to fix any bugs or inconsistencies in the design or functionality.
Core Skills of a Frontend Developer
To excel as a frontend developer, there are several technical skills and tools that are essential:
HTML/CSS: These are the building blocks of web development. HTML structures the content, while CSS styles it, ensuring that it looks polished and visually appealing.
JavaScript: This programming language allows developers to add interactive elements, like form validation, dynamic content updates, and animations, making websites more engaging.
Frameworks and Libraries: Frameworks like React, Angular, or Vue.js help developers build complex web applications efficiently by providing pre-built structures and components.
Version Control (Git): Collaboration is key in web development, and version control tools like Git allow frontend developers to track changes, collaborate with other developers, and manage different versions of the project code.
Responsive Design & CSS Frameworks: Developers often use frameworks like Bootstrap or Tailwind CSS to ensure that their websites are responsive and adaptable to all devices.
The Evolving Role of Frontend Developers
As technology continues to evolve, the role of a frontend developer is expanding. Today, the line between frontend and backend development is becoming increasingly blurred, with many frontend developers expected to have some knowledge of backend technologies (a role often referred to as "full-stack development").
Additionally, the rise of progressive web apps (PWAs) and headless CMS architectures has introduced new ways of thinking about frontend development. Frontend developers are now focusing on creating experiences that go beyond the browser, delivering high-performance, native-like experiences on the web.
Another area of growing importance for frontend developers is accessibility. Ensuring that websites are usable by people with disabilities is not just a legal requirement but a responsibility for developers who want to create inclusive digital experiences. This involves using semantic HTML, providing keyboard navigability, and designing with screen readers in mind.
Why Frontend Developers Are Crucial for Business Success
Frontend developers play a critical role in shaping the user experience, which directly impacts the success of a digital product. A well-designed, fast, and user-friendly website or application can increase engagement, boost conversion rates, and enhance brand perception.
For businesses, the user interface is often the first point of contact with potential customers. If a website is slow, difficult to navigate, or visually unappealing, users are likely to leave, costing the business potential sales or leads. Frontend developers ensure that the website or app not only looks great but also performs optimally, keeping users engaged and satisfied.
Conclusion
In the modern digital landscape, frontend developers are essential to creating seamless, engaging, and high-performance online experiences. Their unique combination of technical skills and creative problem-solving allows them to transform designs into functional, responsive, and dynamic websites. As the demand for intuitive digital products continues to grow, the role of the frontend developer will only become more integral to business success and the evolution of web technologies.
4o
You said:
is ko english ma kr do "A o A Sir aj 3 outreach sy bat hoi or YTC k Backlinks Create KIa "
ChatGPT said:
ChatGPT
"Hello Sir, today I had discussions with 3 outreach contacts and created backlinks for YTC."
4o
You said:
ma gmail pr richout kr raha ho mujy ya masg aya ha is ka mujy koi replly kro "Thanks for reaching out. We charge $59 for submission. Let me know what you think."
ChatGPT said:
ChatGPT
You can reply with a polite and professional message like this:
Subject: Re: Submission Inquiry
Hi [Recipient's Name],
Thank you for your response and for providing the pricing details. I appreciate the information. I'll take this into consideration and get back to you shortly with my decision.
Best regards, [Your Name] [Your Position] [Your Company]
This keeps the conversation open while allowing you time to decide.
4o
You said:
Write A Article on "Front End Developer"
ChatGPT said:
ChatGPT
Title: The Role of a Front-End Developer: Crafting the Digital Experience
In today’s fast-paced digital world, websites and applications are the primary touchpoints for businesses and users. The seamless experiences we enjoy on websites—from smooth navigation to responsive design—are largely due to the efforts of front-end developers. But what exactly does a front-end developer do, and why is their role crucial in building user-friendly, efficient digital products?
What is a Front-End Developer?
A front-end developer is a professional who focuses on the client-side development of a website or application. This means they work on the part of the website that users directly interact with. While the back-end (server-side) handles the logic and data storage, the front-end is responsible for what users see and how they interact with a site.
In essence, front-end developers translate design mockups into functional websites or applications using code. They combine the worlds of design, user experience (UX), and coding to ensure a smooth, responsive, and visually appealing user interface (UI).
Key Responsibilities of a Front-End Developer
The role of a front-end developer goes beyond just coding a website. It involves understanding user needs, optimizing for performance, and ensuring the digital product works flawlessly across various devices and browsers. Here are the key responsibilities of a front-end developer:
Translating Designs into Code: Front-end developers take designs created by web designers and bring them to life using programming languages like HTML, CSS, and JavaScript. They ensure the design translates accurately into a functioning webpage or application, maintaining the visual fidelity of the design while ensuring usability.
Ensuring Responsiveness: In today’s multi-device world, websites need to work across desktops, tablets, and smartphones. Front-end developers make sure websites are responsive, meaning they adapt seamlessly to various screen sizes and orientations.
Implementing Interactivity: Interactivity is key to user engagement. Front-end developers use JavaScript and related frameworks to add interactive elements like animations, sliders, form validations, and dynamic content updates, making the user experience more engaging.
Optimizing Performance: Fast loading times are critical for user satisfaction and SEO. Front-end developers optimize images, minimize code, and ensure efficient loading of assets to create websites that load quickly and perform smoothly.
Cross-Browser Compatibility: Websites need to work consistently across different browsers such as Chrome, Firefox, Safari, and Edge. Front-end developers ensure that websites function correctly and look the same on all browsers, addressing any quirks or inconsistencies.
Maintaining Website Accessibility: Front-end developers also focus on making websites accessible to all users, including those with disabilities. They implement practices like semantic HTML, ARIA (Accessible Rich Internet Applications) attributes, and keyboard navigation to create an inclusive user experience.
Essential Skills for a Front-End Developer
To excel as a front-end developer, professionals need a combination of technical skills, creativity, and attention to detail. Below are some of the key skills required:
HTML/CSS: These are the foundational languages of front-end development. HTML (Hypertext Markup Language) structures content on the web, while CSS (Cascading Style Sheets) defines how that content looks in terms of layout, color, fonts, and design.
JavaScript: JavaScript is a powerful scripting language used to add interactivity to a website. With JavaScript, developers can create dynamic content, handle user events, and interact with back-end data in real-time.
Responsive Design: Knowledge of responsive design is crucial to ensure that websites and apps work seamlessly across all devices. Tools like Bootstrap or media queries in CSS help developers create adaptive layouts that fit all screen sizes.
Frameworks and Libraries: Modern front-end developers often use libraries and frameworks like React, Angular, or Vue.js to build more complex web applications efficiently. These tools provide pre-built components and structures to speed up development.
Version Control (Git): Front-end developers often work in teams, and version control tools like Git allow them to track changes in code, collaborate with others, and ensure the codebase remains organized.
Cross-Browser Development: Each browser interprets code slightly differently, so front-end developers must test their websites across various browsers and devices to ensure compatibility.
The Importance of Front-End Developers in Business
In today’s digital economy, a company’s website or mobile app is often the first point of contact with customers. Whether it’s an e-commerce platform, a SaaS application, or a simple company webpage, the user experience can significantly impact brand perception and business outcomes.
Front-end developers ensure that these digital touchpoints are engaging, easy to navigate, and visually appealing, which can directly influence user engagement and conversion rates. A well-designed website that loads quickly, functions smoothly, and offers a seamless user experience can set a business apart from its competitors.
Moreover, front-end developers are key players in building websites optimized for SEO (Search Engine Optimization). Fast-loading, mobile-friendly, and well-structured websites tend to rank higher on search engines, driving more organic traffic to the site.
Front-End Development and Emerging Technologies
As technology evolves, so does the role of the front-end developer. The rise of progressive web apps (PWAs), single-page applications (SPAs), and headless CMS (Content Management Systems) has created new challenges and opportunities for front-end developers.
PWAs allow websites to function like native apps, offering offline capabilities and faster load times. Front-end developers need to integrate these features while maintaining the flexibility of a website.
SPAs load a single HTML page and dynamically update content as the user interacts with the app, creating a more fluid experience. This requires front-end developers to have expertise in frameworks like React and Angular.
Headless CMS decouples the front-end from the back-end, giving front-end developers more control over how content is presented. This allows for greater flexibility in design and user interaction.
Conclusion
The role of a front-end developer is crucial in shaping the digital experience. By combining technical expertise with creativity, front-end developers bring designs to life, ensuring that websites are not only visually appealing but also functional, responsive, and user-friendly. In a world where the digital experience can make or break a business, front-end developers are key players in driving online success.
2 notes
·
View notes
Text
Front end web developer skills you need to know
To become a successful front-end web developer, you’ll need a solid foundation in key skills. Mastering HTML & CSS is essential for creating the structure and style of websites.
JavaScript and ES6 add interactivity and modern functionality, while CSS & JS frameworks like Bootstrap and React streamline development.
Understanding GIT & GITHUB for version control and implementing responsive design ensures your projects work seamlessly across all devices.
In this article, we will review some of the key skills required for expert front web development.

Download Infographic
HTML & CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the backbone of front-end web development. HTML structures the content of a web page, using elements like headings, paragraphs, links, and images.
CSS styles that content, controlling layout, colours, fonts, spacing, and responsiveness. Together, they allow developers to create visually engaging and well-structured websites.
Mastering HTML & CSS is crucial before moving on to more advanced topics like JavaScript or frameworks. You’ll need to understand concepts such as semantic HTML, CSS selectors, the box model, and media queries.
There are plenty of free and paid resources to help you learn. Great starting points include MDN Web Docs, W3Schools, and freeCodeCamp’s Responsive Web Design certification.
Platforms like Codecademy and Coursera also offer beginner-friendly courses. Practising by building small projects is one of the most effective ways to reinforce your learning.
JavaScript
JavaScript is a core technology of front-end web development, used alongside HTML and CSS to create dynamic, interactive websites. While HTML provides the structure and CSS handles styling, JavaScript enables user interaction by manipulating elements on the page in real-time.
It’s responsible for features such as form validation, image sliders, dropdown menus, modal windows, and dynamic content updates without reloading the page (using AJAX). JavaScript interacts with the Document Object Model (DOM), allowing developers to modify HTML and CSS based on user actions like clicks, scrolls, or keystrokes.
Modern front-end development often uses JavaScript libraries and frameworks such as React, Vue.js, or jQuery to streamline development and enhance functionality. Understanding JavaScript fundamentals is essential before diving into these tools.
There are excellent resources to learn JavaScript, whether you’re a beginner or looking to advance your skills. Top recommendations include JavaScript.info, MDN Web Docs, and freeCodeCamp. You can also find interactive tutorials on Codecademy, as well as comprehensive courses on platforms like Udemy and Coursera.
For in-depth understanding, the book Eloquent JavaScript is highly regarded in the developer community. Practising through small projects and coding challenges will solidify your knowledge.
ES6
ES6 (ECMAScript 2015) is a major update to the JavaScript language, introducing powerful new features that make coding more efficient and maintainable. It brought significant improvements to JavaScript syntax and functionality, including let and const for block-scoped variable declarations, arrow functions for cleaner, more concise function expressions, template literals for easier string formatting, and destructuring for simplifying data extraction from arrays and objects.
ES6 also introduced promises for better handling of asynchronous operations, modules for organising code into reusable components, and classes for a more structured, object-oriented approach to JavaScript development.
ES6 has become a standard in front-end web development, forming the backbone of modern frameworks like React, Vue.js, and Angular, where these features are heavily utilised to create fast, scalable, and maintainable web applications. It also improves code readability and reduces common bugs, making it an essential skill for front-end developers.
To learn ES6, great resources include MDN Web Docs, JavaScript.info, freeCodeCamp’s JavaScript course, and Codecademy’s interactive tutorials. The book Eloquent JavaScript also covers ES6 in depth, while platforms like Udemy and Coursera offer structured courses for more in-depth learning. Practising with real-world projects is the best way to master ES6.
CSS & JS Frameworks
CSS and JavaScript frameworks play a vital role in front-end web development by streamlining the coding process and reducing development time.
CSS frameworks like Bootstrap, Tailwind CSS, and Foundation provide pre-written CSS classes and components for creating responsive layouts, navigation menus, buttons, and more. They help ensure consistent design and save developers from writing repetitive code.
JavaScript frameworks such as React, Vue.js, and Angular offer structured approaches to building interactive user interfaces and managing complex application states. These frameworks simplify DOM manipulation, improve performance, and enable the creation of reusable components.
By using these frameworks, developers can build modern, responsive, and scalable web applications more efficiently.
To learn CSS frameworks, explore the official documentation for Bootstrap or Tailwind CSS, as well as tutorials on freeCodeCamp and W3Schools. For JS frameworks, the React and Vue.js official docs, MDN Web Docs, Codecademy, and Scrimba offer excellent learning paths.
GIT & GITHUB
GIT and GitHub are essential tools for front-end web developers, enabling efficient version control and collaboration. GIT is a distributed version control system that tracks code changes, allowing developers to manage project history, revert to earlier versions, and work on multiple features simultaneously using branches.
GitHub is a cloud-based platform that hosts GIT repositories, making it easy for developers to collaborate, share code, and contribute to open-source projects. It also offers features like pull requests, code reviews, and issue tracking to streamline development workflows.
In front-end web development, GIT and GitHub are used to manage code for websites and applications, ensuring version control and seamless collaboration. They also make it easy to showcase projects in a professional portfolio.
To learn GIT and GitHub, consider GitHub Learning Lab, freeCodeCamp, Codecademy, and MDN Web Docs. Platforms like GitHub Docs and GitKraken also provide excellent guides and tutorials for beginners.
Responsive Design
Responsive design is a crucial aspect of front-end web development, ensuring that websites look and function well across a wide range of devices, from mobile phones to large desktop screens.
It focuses on creating flexible layouts, images, and components that automatically adjust to different screen sizes and orientations. This approach enhances user experience, boosts SEO, and reduces bounce rates by delivering a consistent browsing experience, regardless of the device.
Responsive design relies on key techniques like media queries, flexbox, and CSS grid to control the layout and structure of a website. Fluid grids and responsive images ensure content scales appropriately, while mobile-first design prioritises smaller screens before scaling up to larger devices.
Many front-end frameworks, like Bootstrap and Tailwind CSS, include built-in responsive design features, making it easier to create flexible layouts.
In modern front-end development, responsive design is essential, as mobile traffic continues to grow. It’s a core requirement for building professional websites and web applications.
To learn responsive design, consider resources like MDN Web Docs, W3Schools, and freeCodeCamp’s Responsive Web Design certification.
Books like Responsive Web Design with HTML5 and CSS by Ben Frain and platforms like Codecademy also offer comprehensive tutorials.
Building small projects and experimenting with media queries is a practical way to master this vital skill, ensuring your web pages deliver a seamless experience across all devices.
Conclusion
Mastering front-end web development skills like HTML & CSS, JavaScript, ES6, CSS & JS frameworks, GIT & GitHub, and responsive design is essential for building modern, high-performing websites.
These skills form the foundation of interactive, responsive, and visually appealing web pages. By leveraging powerful frameworks and adopting best practices, you can streamline your workflow and create exceptional user experiences.
With countless online resources available, from MDN Web Docs to freeCodeCamp, there’s never been a better time to start your front-end development journey. Keep practising, stay curious, and continue expanding your skill set to become a proficient developer.
Article first published: https://dcpweb.co.uk/blog/front-end-web-developer-skills-you-need-to-know
0 notes
Text
I just realized that HTML dropdown menus could be used to imitate forum threads in AO3 while still letting the reader scroll through the same chapter. I'm resisting the urge to go figure out some CSS cosmetics.
Early internet social media fics! It could be done even despite my meager knowledge of coding!
1 note
·
View note
Text
The Lost CSS Tricks of Cohost.org
New Post has been published on https://thedigitalinsider.com/the-lost-css-tricks-of-cohost-org/
The Lost CSS Tricks of Cohost.org
You would be forgiven if you’ve never heard of Cohost.org. The bespoke, Tumblr-like social media website came and went in a flash. Going public in June 2022 with invite-only registrations, Cohost’s peach and maroon landing page promised that it would be “posting, but better.” Just over two years later, in September 2024, the site announced its shutdown, its creators citing burnout and funding problems. Today, its servers are gone for good. Any link to cohost.org redirects to the Wayback Machine’s slow but comprehensive archive.
The landing page for Cohost.org, featuring our beloved eggbug.
Despite its short lifetime, I am confident in saying that Cohost delivered on its promise. This is in no small part due to its user base, consisting mostly of niche internet creatives and their friends — many of whom already considered “posting” to be an art form. These users were attracted to Cohost’s opinionated, anti-capitalist design that set it apart from the mainstream alternatives. The site was free of advertisements and follower counts, all feeds were purely chronological, and the posting interface even supported a subset of HTML.
It was this latter feature that conjured a community of its own. For security reasons, any post using HTML was passed through a sanitizer to remove any malicious or malformed elements. But unlike most websites, Cohost’s sanitizer was remarkably permissive. The vast majority of tags and attributes were allowed — most notably inline CSS styles on arbitrary elements.
Users didn’t take long to grasp the creative opportunities lurking within Cohost’s unassuming “new post” modal. Within 48 hours of going public, the fledgling community had figured out how to post poetry using the <details> tag, port the Apple homepage from 1999, and reimplement a quick-time WarioWare game. We called posts like these “CSS Crimes,” and the people who made them “CSS Criminals.” Without even intending to, the developers of Cohost had created an environment for a CSS community to thrive.
In this post, I’ll show you a few of the hacks we found while trying to push the limits of Cohost’s HTML support. Use these if you dare, lest you too get labelled a CSS criminal.
Width-hacking
Many of the CSS crimes of Cohost were powered by a technique that user @corncycle dubbed “width-hacking.” Using a combination of the <details> element and the CSS calc() function, we can get some pretty wild functionality: combination locks, tile matching games, Zelda-style top-down movement, the list goes on.
If you’ve been around the CSS world for a while, there’s a good chance you’ve been exposed to the old checkbox hack. By combining a checkbox, a label, and creative use of CSS selectors, you can use the toggle functionality of the checkbox to implement all sorts of things. Tabbed areas, push toggles, dropdown menus, etc.
However, because this hack requires CSS selectors, that meant we couldn’t use it on Cohost — remember, we only had inline styles. Instead, we used the relatively new elements <details> and <summary>. These elements provide the same visibility-toggling logic, but now directly in HTML. No weird CSS needed.
These elements work like so: All children of the <details> element are hidden by default, except for the <summary> element. When the summary is clicked, it “opens” the parent details element, causing its children to become visible.
We can add all sorts of styles to these elements to make this example more interesting. Below, I have styled the constituent elements to create the effect of a button that lights up when you click on it.
This is achieved by giving the <summary> element a fixed position and size, a grey background color, and an outset border to make it look like a button. When it’s clicked, a sibling <div> is revealed that covers the <summary> with its own red background and border. Normally, this <div> would block further click events, but I’ve given it the declaration pointer-events: none. Now all clicks pass right on through to the <summary> element underneath, allowing you to turn the button back off.
This is all pretty nifty, but it’s ultimately the same logic as before: something is toggled either on or off. These are only two states. If we want to make games and other gizmos, we might want to represent hundreds to thousands of states.
Width-hacking gives us exactly that. Consider the following example:
In this example, three <details> elements live together in an inline-flex container. Because all the <summary> elements are absolutely-positioned, the width of their respective <details> elements are all zero when they’re closed.
Now, each of these three <details> has a small <div> inside. The first has a child with a width of 1px, the second a child with a width of 2px, and the third a width of 4px. When a <details> element is opened, it reveals its hidden <div>, causing its own width to increase. This increases the width of the inline-flex container. Because the width of the container is the sum of its children, this means its width directly corresponds to the specific <details> elements that are open.
For example, if just the first and third <details> are open, the inline-flex container will have the width 1px + 4px = 5px. Conversely, if the inline-flex container is 2px wide, we can infer that the only open <details> element is the second one. With this trick, we’ve managed to encode all eight states of the three <details> into the width of the container element.
This is pretty cool. Maybe we could use this as an element of some kind of puzzle game? We could show a secret message if the right combination of buttons is checked. But how do we do that? How do we only show the secret message for a specific width of that container div?
In the preceding CodePen, I’ve added a secret message as two nested divs. Currently, this message is always visible — complete with a TODO reminding us to implement the logic to hide it unless the correct combination is set.
You may wonder why we’re using two nested divs for such a simple message. This is because we’ll be hiding the message using a peculiar method: We will make the width of the parent div.secret be zero. Because the overflow: hidden property is used, the child div.message will be clipped, and thus invisible.
Now we’re ready to implement our secret message logic. Thanks to the fact that percentage sizes are relative to the parent, we can use 100% as a stand-in for the parent’s width. We can then construct a complicated CSS calc() formula that is 350px if the container div is our target size, and 0px otherwise. With that, our secret message will be visible only when the center button is active and the others are inactive. Give it a try!
This complicated calc() function that’s controlling the secret div’s width has the following graph:
You can see that it’s a piecewise linear curve, constructed from multiple pieces using min/max. These pieces are placed in just the right spots so that the function maxes out when the container div is 2px— which we’ve established is precisely when only the second button is active.
A surprising variety of games can be implemented using variations on this technique. Here is a tower of Hanoi game I had made that uses both width and height to track the game’s state.
SVG animation
So far, we’ve seen some basic functionality for implementing a game. But what if we want our games to look good? What if we want to add ✨animations?✨ Believe it or not, this is actually possible entirely within inline CSS using the power of SVG.
SVG (Scalable Vector Graphics) is an XML-based image format for storing vector images. It enjoys broad support on the web — you can use it in <img> elements or as the URL of a background-image property, among other things.
Like HTML, an SVG file is a collection of elements. For SVG, these elements are things like <rect>, <circle>, and <text>, to name a few. These elements can have all sorts of properties defined, such as fill color, stroke width, and font family.
A lesser-known feature of SVG is that it can contain <style> blocks for configuring the properties of these elements. In the example below, an SVG is used as the background for a div. Inside that SVG is a <style> block that sets the fillcolor of its <circle> to red.
An even lesser-known feature of SVG is that its styles can use media queries. The size used by those queries is the size of the div it is a background of.
In the following example, we have a resizable <div> with an SVG background. Inside this SVG is a media query which will change the fill color of its <circle> to blue when the width exceeds 100px. Grab the resize handle in its bottom right corner and drag until the circle turns blue.
Because resize handles don’t quite work on mobile, unfortunately, this and the next couple of CodePens are best experienced on desktop.
This is an extremely powerful technique. By mixing it with width-hacking, we could encode the state of a game or gizmo in the width of an SVG background image. This SVG can then show or hide specific elements depending on the corresponding game state via media queries.
But I promised you animations. So, how is that done? Turns out you can use CSS animations within SVGs. By using the CSS transition property, we can make the color of our circle smoothly transition from red to blue.
Amazing! But before you try this yourself, be sure to look at the source code carefully. You’ll notice that I’ve had to add a 1×1px, off-screen element with the ID #hack. This element has a very simple (and nearly unnoticeable) continuous animation applied. A “dummy animation” like this is necessary to get around some web browsers’ buggy detection of SVG animation. Without that hack, our transition property wouldn’t work consistently.
For the fun of it, let’s combine this tech with our previous secret message example. Instead of toggling the secret message’s width between the values of 0px and 350px, I’ve adjusted the calc formula so that the secret message div is normally 350px, and becomes 351px if the right combination is set.
Instead of HTML/CSS, the secret message is now just an SVG background with a <text> element that says “secret message.” Using media queries, we change the transform scale of this <text> to be zero unless the div is 351px. With the transition property applied, we get a smooth transition between these two states.
Click the center button to activate the secret message:
The first cohost user to discover the use of media queries within SVG backgrounds was @ticky for this post. I don’t recall who figured out they could animate, but I used the tech quite extensively for this quiz that tells you what kind of soil you’d like if you were a worm.
Wrapping up
And that’s will be all for now. There are a number of techniques I haven’t touched on — namely the fun antics one can get up to with the resize property. If you’d like to explore the world of CSS crimes further, I’d recommend this great linkdump by YellowAfterlife, or this video retrospective by rebane2001.
It will always hurt to describe Cohost in the past tense. It truly was a magical place, and I don’t think I’ll be able to properly convey what it was like to be there at its peak. The best I can do is share the hacks we came up with: the lost CSS tricks we invented while “posting, but better.”
#2022#2024#ADD#advertisements#amazing#animation#animations#apple#Art#Articles#attributes#background#background-image#Blue#border#burnout#buttons#change#checkbox hack#Children#code#Color#Community#comprehensive#container#continuous#creators#CSS#css animations#css-tricks
0 notes
Text

Dropdown Menu on Hover
#dropdown menu on hover#css menu#hover dropdown menu#html css#divinector#css#html#frontenddevelopment#css3#pure css dropdown menu#css dropdown menu#css tricks
3 notes
·
View notes
Text

CSS Dropdown Menu Our Telegram Channel
#pure css dropdown menu#css dropdown menu#dropdown menu html css#learn to code#html css#frontend#css#html#code#css3#frontenddevelopment#css menu#html css menu
6 notes
·
View notes
Text

Drop Down Menu CSS
#simple dropdown menu#codenewbies#html css#frontenddevelopment#html5 css3#css#html css dropdown menu#menu html css
2 notes
·
View notes
Text
Learn Web Design: Step-by-Step Guide

Introduction
In contemporary society, a properly designed website is fundamental to both businesses and individuals. Using web design effectively to entice and hold users is thus an essential skill of aspiring professionals. This training will make you ready for an intriguing and rewarding career anywhere you land a web design job. At TCCI-Tririd Computer Coaching Institute, we provide extensive web design training to enable our students to master the skills involved in developing marvelous websites.
Web Design Basics
What is Web Design?
Web design is the process of creation and design of web sites, which includes layout, structure, colors, font choice, and general user experience.
Web Design vs Web Development
Web Design: Everything to do with the visual/user experience aspect of a website.
Web Development: The actual coding and programming that bring web designs to life.
Learning HTML: The Foundation of Web Design
HTML is the very foundation of any website. It structures the content of the site through such elements as headings, paragraphs, images, and links.
Mastery of CSS for Styling
CSS controls how your website looks; it includes setup for colors, fonts, and layouts.
Adding Interaction with JavaScript
JavaScript provides interactivity for the user experience; for instance, dropdown menus, animations, and form validations.
Responsive Web Design Techniques
Why Responsive Design Is Important
Websites need to be mobile-friendly as mobile users are increasing. Responsive design ensures that web pages adjust to different screen sizes.
Different Media Queries
Media queries in CSS allow web pages to change their style based on the width of the device, increasing usability.
What Is UI/UX Design?
UI/UX ensures that the website is easy to use and attractive.
Working with Web Design Frameworks
What Is Bootstrap?
Bootstrap is a famous framework used for easy responsive web design using readymade components and a grid system.
Web Design with SEO
Why SEO for Your Web Design?
SEO increases a website's rank on the search engines, thereby ensuring more visibility and traffic.
Web Design Trends and Future Scope
Dark mode designs
AI-powered design tools
Micro-interactions for better engagement
Step-by-Step Guide to Creating Your First Website
Plan the website layout
HTML-and-CSS coding
JavaScript for interactivity
Test and debug
Go live
Best Tools for Web Designers.
Some hot tools include Adobe XD, Figma, Sketch, VS Code, and Sublime Text.
Reasons to pick TCCI-Tririd Computer Coaching Institute for Web Design:
TCCI-Tririd Computer Coaching Institute leads the way in providing expert training with hands-on practical projects to give students real-world exposure to various Web Design-specific areas.
Learning web design is a valuable skill that opens doors to various career opportunities. Start your journey today with TCCI-Tririd Computer Coaching Institute and build a successful future in web design!
Location: Bopal & Iskon-Ambli Ahmedabad, Gujarat
Call now on +91 9825618292
Get information from: https://tccicomputercoaching.wordpress.com/
0 notes
Text
Web Programlamaya Yeni başlayanlar için Ücretsiz Css Dersleri
Css Dersleri -1- Css Türleri, ŞİMDİ Sıfırdan CSS Öğrenin! #webprogramlama
Css Dersleri -2- HTML etiketlerini biçimlendirmek için CSS Seçicileri #webprogramlama #cssdersleri
Css Dersleri -3- Css Spesifik Seçiciler, Etiketlerin Özelliklerine müdahale etmek #webprogramlama
Css Dersleri -4- Css de Kenarlık verme Etiketleri şekillendirin #webprogramlama #cssdersleri
Css Dersleri -5- Css Arkaplan özelliği nasıl kullanılır. #webprogramlama #cssdersleri
Css Dersleri -6- Css Font Özellikleri ve ücretsiz font siteleri #webprogramlama #cssdersleri
Css Dersleri -7- Metninizi Renklendirin CSS Metin Dekorasyonu Püf Noktaları #webprogramlama
Css Dersleri -8- Css ile Tablo Görselleştirme #webprogramlama #cssdersleri
Css Dersleri -9- Css ile Liste Özelliklerine nasıl müdahale edilir? #webprogramlama
Css Dersleri -10- Css ile linklere nasıl müdahale edilir? #webprogramlama
Css Dersleri -11- Görünüm (Display) Özellikleri #webprogramlama
Css Dersleri -12- Öğe Konumlandırma position kulanımı #webprogramlama
Css Dersleri -13- Öğe Hizalama #webprogramlama #cssdersleri
Css Dersleri -14- Css Kombinatörleri #webprogramlama #cssdersleri
Css Dersleri -15- CSS Sahte Sınıfları (Pseudo-Classes)
Css Dersleri -16- CSS Sahte Öğeleri (Pseudo-Elements) #webprogramlama #cssdersleri
css dersleri -17- Opaklık Şeffaflık Opacity Nedir? Nasıl Kullanılır? #webprogramlama #cssdersleri
Css Dersleri -18- Gezinme Çubuğu (Navigation Bar) Nasıl Oluşturulur? #webprogramlama #cssdersleri
css dersleri -19- Açılır Menüler (Dropdown Menus) Nasıl Oluşturulur? #webprogramlama #cssdersleri
Css Dersleri -20- Resim Galerisi Nasıl oluşturulur? #webprogramlama #cssdersleri
Css Dersleri -21- Formlar Nasıl görselleştirilir? #webprogramlama #cssdersleri
Css Dersleri -22- CSS Sayaçları (Counters) Nedir? Nasıl Kullanılır? #webprogramlama #cssdersleri
Css Dersleri -23- Website Düzeni (web site layout) Nasıl Oluşturulur? #webprogramlama #cssdersleri
Css Dersleri -24- ölçü Birimleri Nedir? Nasıl Kullanılır? #webprogramlama #cssdersleri
Css Dersleri -25- CSS Matematik Fonksiyonları Nedir? Nasıl Kullanılır? #webprogramlama #cssdersleri
Css Dersleri -26- CSS 2D Dönüşümleri Nedir? Nasıl Kullanılır? #webprogramlama #cssdersleri
Css Dersleri -27- CSS 3D Dönüşümleri Nedir? Nasıl Kullanılır? #webprogramlama #cssdersleri
Css Dersleri -28- CSS Geçişleri Nedir? Nasıl Kullanılır? #webprogramlama #cssdersleri
Css Dersleri -29- CSS Animasyonları Nedir? Nasıl Kullanılır? #webprogramlama #cssdersleri
css dersleri -30- CSS ile İpucu balonları (Tooltip) Nasıl Oluşturulur? #webprogramlama #cssdersleri
css dersleri -31- CSS Görüntü Filtre Efektleri Nedir? Nasıl Kullanılır? #webprogramlama #cssdersleri https://www.youtube.com/embed/videoseries?si=VKNvQsg-pILsIB6z&list=PLeSNTkP2d-78X4bCe3V-SLS0EIFAtZa5o
0 notes